Die aktuelle Version der SMAGs Entwicklungswerkzeuge und -Laufzeitumgebung kann wie folgt heruntergeladen werden:
SMAGs Tools v0.6 SMAGs Runtime v0.6Allgemein
Die Architektur eine Blended Interaction Anwendung
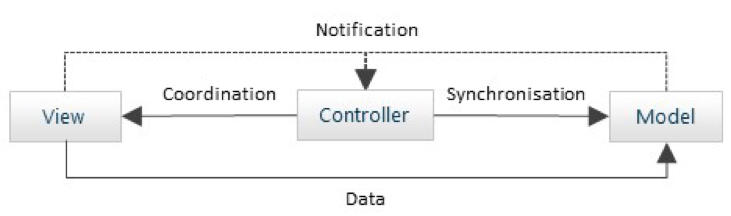
Im Laufe der letzten Jahrzehnte wurden zahlreiche Architekturen für die Umsetzung grafischer Systeme vorgestellt. Der am weitesten verbreitete Ansatz ist die Model-View-Controller (MVC) Architektur (Krasner & Pope, 1988). Das System besteht aus drei grundlegenden Komponenten. Das Modell (Model) beinhaltet die darzustellenden Daten und in einigen Varianten des MVC-Musters auch die zugehörige Geschäftslogik. Das Model ist komplett unabhängig von der Darstellung und der Vor- und Nachbearbeitung durch die Benutzerschnittstelle. Die Sicht (View) umschließt die Darstellung des Modells mit Hilfe visueller Elemente und ermöglicht die Benutzerinteraktion. Die Sicht kennt demnach sowohl das Modell als auch die Steuerungslogik (Controller). Die Steuerungslogik kennt sowohl das Modell als auch die Sicht und implementiert den Kontroll- und Datenfluss zwischen diesen beiden Elementen. Benutzerinteraktionen und Veränderungen innerhalb der Sicht werden hier verarbeitet und bei Bedarf können in der Folge sowohl die Sicht selbst als auch das Modell verändert werden. Gleichzeitig überwacht die Steuerungslogik Änderungen am Modell, um diese dann auf die Sicht zu übertragen. Das MVC-Architekturmuster hat sich etabliert, da es die drei involvierten Komponenten klar voneinander trennt. Auf diese Weise wird ein höherer Grad der Wiederverwendung des Modells ermöglicht und die Programmier- und Wartbarkeit von Oberflächensystemen wird stark erhöht. Allerdings ist die Steuerungslogik stark mit dem Modell und der Sicht verbunden und kann nicht ohne weiteres in anderen Nutzungsfällen wiederverwendet werden. Auch besitzt die Sicht eine starke Abhängigkeit zum Datenmodell und kann nicht änderungslos von diesem getrennt werden.

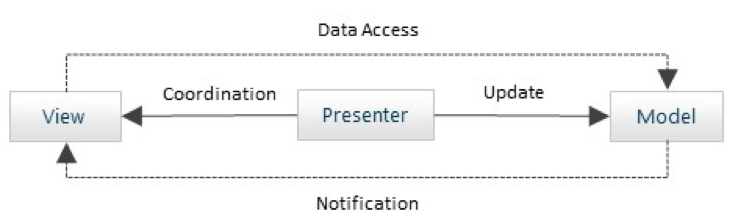
Eine Variante des MVC-Musters ist das Model-View-Presenter (MVP) Architekturmuster . Dies besteht dieses aus den drei Komponenten Model, View und Presenter. Im Gegensatz zum MVC-Muster werden hier Modell und Sicht vollständig entkoppelt. Die direkte Integration wird durch einen komplexen Presenter übernommen der beide Komponenten kennt und zwischen diesen Koordiniert. Auf diese Weise kann sowohl die Sicht als auch das Modell unabhängig voneinander wiederverwendet werden. Das Modell und die Sicht kommunizieren Änderungen indirekt über eine Benachrichtigungsschnittstelle.

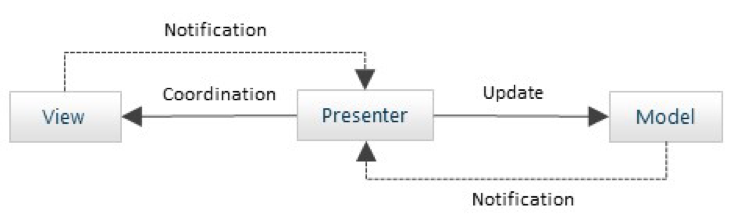
Bei dem Passive-View Architekturmuster oder dem auf Microsoft XAML spezialisierte Model-View-ViewModel Architekturmuster (Sorensen & Mihailesc, 2010) werden Modell und Sicht noch weiter entkoppelt. Entsprungen aus der Anforderung Oberflächensysteme besser testen zu können, gibt es im Passive-View Ansatz keine Beziehung mehr zwischen Modell und Sicht. Der Presenter bekommt noch mehr Verantwortlichkeiten, in dem er sowohl die Datenbindung der Sicht als auch die Datenbeschaffung und –synchronisation regelt.

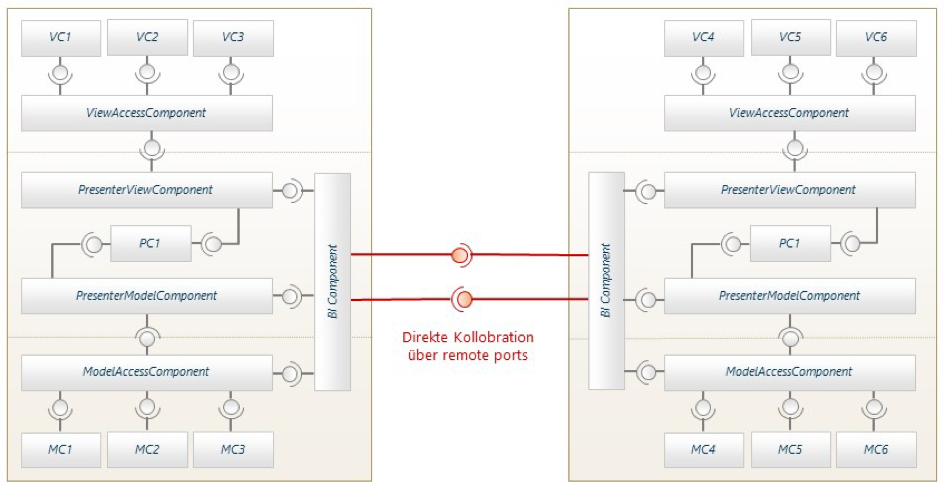
Im Rahmen von SysPlace wurde entschieden Anwendungen nach dem Passive-View-Muster zu implementieren, da dies die größte Entkoppelung von Model und View ermöglicht. Auf diese Weise können Oberflächen leichter in eine andere Anwendung migriert werden. Darüber hinaus können Datenmodelle zur Laufzeit vollständig ausgetauscht werden. So ist es möglich eine Anwendung mit einem entfernten Datenmodell zu koppeln, um zwei Anwendungen zu synchronisieren, indem diese das gleiche Modell verwenden. Die Abbildung zeigt die Oberflächenarchitektur einer BI-Anwendung mit einem SMAGs Komponentenmodell. Das Oberflächensystem ist dabei in vier Teile untergliedert:
- Das Modell wird über eine ModelAccessComponent zugänglich gemacht, die Lese- und Schreiboperationen auf anwendungsspezifischen Daten ermöglicht. Darüber hinaus wird eine Ereignisschnittstelle angeboten, die über Modelländerungen benachrichtigt. Dies ist vor allem bei verteilten Modellen wichtig, die von verschiedenen Anwendungen verwendet werden.
- Der Presenter vermittelt zwischen dem Modell und der Sicht, indem er Daten aus dem Modell an die Oberflächenkomponenten bindet. Dem Presenter stehen spezielle Ports zur Verfügung um die Darstellung der Daten anwendungsspezifisch anzupassen (z.B. Zeitformatierung etc.) und Ports und die Benachrichtigung bei interaktiven Elementen (z.B. Buttons, Textfeldern etc.) zu steuern. Der Presenter ist auch die Schnittstelle zur BI-Komponente, die die Interaktion zwischen verteilten Anwendungen regelt.
- Die Sicht (View) stellt alle Oberflächenkomponenten zusammen. Oberflächen werden in Form von Komponenten spezifiziert und können über in einer Meta-Architektur standardisierte Schnittstellen angesprochen werden. Alle Änderungen an dem Oberflächenmodell werden über die ViewAccessComponent realisiert.
- Die BI-Komponente (BI-Component) regelt die Kommunikation und Kollaboration mit anderen BI-Anwendungen.

Modellierung adaptiver Oberflächen
Blended Interactive Spaces unterstützen Nutzer durch technische Möglichkeiten bei kollaborativen Arbeitsprozessen. Dabei steht die Nutzerinteraktion als zentrales Element der Anwendung im Vordergrund. Die Oberflächen müssen sich selbstständig zur Laufzeit an wechselnde Anforderungen anpassen. Dies bedeutet, dass sich die Struktur der Oberflächen, die Eigenschaften der Oberflächeneinheiten und deren Verhalten kontextabhängig verändert werden muss. Leider existiert heute noch kein einheitliches Oberflächenmodell, das die Elemente der konkreten Plattform (z.B. Java Swing, Android UI, iOS etc.) abstrahiert. Aus diesem Grund ist es heute nur schwer möglich, diese Konzepte plattformübergreifend zu spezifizieren.
Im Rahmen von SysPlace wurde das SMAGs Komponentenmodell dahingehend erweitert, dass es auch zur Definition von Oberflächenkomponentensystemen geeignet ist. Dafür wurde zunächst das Metamodell dahingehend erweitert dass der neue Komponententyp Oberflächenkomponententyp (ui component type) eingeführt wurde. Darüber hinaus wurde eine abstrakte plattformunabhängige Meta-Architektur aus den konkreten Oberflächentechnologien Microsoft XAML, Android, Java SWT und HTML extrahiert.
- Die Typbibliothek umfasst alle komplexen Datentypen und Enumerationen, die zur Modellierung von Oberflächenkomponenten notwendig sind. Dies umfasst Farben, Schriften, Abstände, und Ereignisdatentypen.
- Die Porttypen definieren die abstrakte Hierarchie der Oberflächenkomponenten über eine Vererbungsbeziehung. Generell wird zwischen kompositen (IPanel), dekorierenden (IUIContentControl) und atomaren Komponenten unterschieden. Komposite Komponenten können zur Laufzeit wiederum mehrere Unterkomponenten besitzen, die über die benötigte Schnittstelle vom Typ IUIControl verbunden werden. Auf diese Weise entsteht ein hierarchisches Oberflächenkomponentenmodell. Dekorierende Oberflächenkomponenten haben eine Referenz auf eine Subkomponente, die in ihrem Aussehen oder ihrem Verhalten erweitert/verändert wird. Neben diesen strukturellen Schnittstellen werden auch verhaltensbezogene (z.B. ITextControl) und ereignisbasierte Schnittstellen (z.B. IClickable) deklariert. Darüber hinaus werden die Schnittstellen für generische Standardoberflächenkomponenten (z.B. IButton) definiert.
- Die Komponenten werden über das Schlüsselwort ui component type explizit als Oberflächenkomponententypen deklariert. SMAGs Oberflächenmodelle werden komponentenbasiert modelliert, wobei jede Komponente die Schnittstelle IUIComponent anbietet. In der Meta-Architektur werden lediglich die plattformunabhängigen Komponententypen definiert, die dann auf einer konkreten Plattform implementiert werden müssen. In der Meta-Architektur werden ausschließlich die Oberflächenkomponenten definiert, die in allen untersuchten Plattformsystemen vorkommen. Für andere Interaktionsformen (z.B. Kommandozeile) würden nur wenige tatsächlich implementiert werden. Welche von diesen dann tatsächlich auf einer Plattform zur Verfügung stehen und wie diese auf die Plattformoberflächenkomponenten abgebildet werden, wird im Folgenden erläutert.
Diese Meta-Architekturen müssen dann auf einer Plattform implementiert werden. Allerdings hat sich gezeigt, dass die einzelnen Systeme für die Implementierung von visuellen Schnittstellen (z.B. Android) noch eigene Voraussetzungen an die Instanziierung und Verwaltung der Benutzerschnittstellenelemente haben. So muss in Android immer ein Bezug zur gerade ausgeführten Aktivität hergestellt werden und zur Einbindung in die Oberfläche ist die komplexe Sicht (View) notwendig. Aus diesem Grund wurde für die Umsetzung unter Android die oben beschriebene generische Meta-Architektur durch eine Android-spezifische Meta-Architektur erweitert. Diese ist dann nicht mehr vollkommen plattformunabhängig und schränkt die Instanziierung auf Oberflächen ein, die ähnlich zu Android aufgebaut sind. Dennoch beziehen sich alle verwendeten Oberflächenkomponenten immer noch auf die Elemente der generischen Meta-Architektur. Trotz dieser Spezialisierung ist es möglich, Oberflächenteile auf andere Endgeräte zu transferieren. In diesem Auszug wurde lediglich auf einige Oberflächenkomponenten eingegangen, da sich die Spezifikation für alle weiteren gleicht. Darüber hinaus wurden zahlreiche weitere Typen, Schnittstellen und Komponententypen zur Interaktion mit der Gerätesensorik (z.B. Beschleunigungssensor, Bluetooth etc.) definiert, die aus Platzgründen nicht mit aufgelistet wurden.
Download Generic UI Meta-Architecture Download Android UI Meta-Architecture
Anschließend muss noch eine plattformspezifische Implementierung der Meta-Architektur für Oberflächenmodelle erfolgen. Dies geschieht mit Hilfe eines Anwendungsmodels. Im Folgenden wird der Auszug aus dem Android Anwendungsmodell dargestellt. Dieses definiert vier SMAGs Komponenten für die Umsetzung komponentenbasierter Oberflächen auf der Android Plattform. Wie zu sehen ist, existiert kein Initialisierungsskript. Da es sich bei diesem Anwendungsmodell nicht um eine spezifische Applikation, sondern um die plattformspezifische Implementierung des generischen Oberflächenmodells handelt, kann die Initialisierung der Komponenten an dieser Stelle noch nicht angegeben werden. Erst, wenn eine konkrete Applikation entwickelt wird, die dieses Oberflächenmodell verwendet, können Komponenten instanziiert werden. Das Beispielt zeigt dies an einem Beispiel, bei dem ein Stackpanel als Wurzelelement der Oberfläche deklariert wird, dem zwei Kindelemente (ein Button und eine Textbox) zugeordnet werden.
Download Android UI ArchitectureDa es sich bei diesen Oberflächenkomponente um ganz normale SMAGs-Komponenten handelt, können diese rollenbasiert (über Ports) adaptiert werden. Dabei stehen alle drei Adaptionsmechanismen zur Verfügung (siehe Abschnitt 1.1):
- Mittels parametrisierter Adaptation können kontextabhängig die Parameter der Oberflächenkomponenten verändert werden (z.B. Erhöhen der Schriftgröße, wenn der Nutzer sich von dem Display entfernt).
- Mittels kontrollflussgesteuerter Adaption kann die Funktionalität einer Oberflächenkomponente kontextabhängig angesteuert werden (z.B. Setzen des Fokus auf ein Textfeld, wenn der Nutzer nah an das Textfeld herantritt).
- Mit der kompositionellen Adaption können Oberflächen in ihrem Verhalten und ihrer Struktur verändert werden. Über das Hinzufügen/Löschen und Verbinden von Komponenten kann die Struktur der Darstellung verändert werden (z.B. detaillierte Informationen anzeigen, wenn der Nutzer vor einen großen Bildschirm tritt). Mit der Bindung von Ports kann das Verhalten der Oberfläche verändert werden (z.B. Aktion die ausgelöst wird, wenn auf einen Button geklickt/gedrückt wird). Auch können Ports verwendet werden um die Ereignisse von Oberflächenkomponenten miteinander zu verbinden (z.B. Aktualisieren eines Labels, wenn der Text in einer Textbox geändert wird). Wie in Abschnitt 1 näher erläutert wird, kann die Verbindung von Ports auch über Geräte- und Plattformgrenzen hinweg erfolgen. Auf diese Weise lassen sich kollaborative Oberflächen modellieren (z.B. Aktualisierung eines Labels auf Gerät A, wenn auf Gerät B ein Textfeld editiert wird).
Da sich die konkreten Komponenten, die plattformspezifisch implementiert wurden, immer auf eine plattformunabhängige Oberflächenkomponente beziehen, ist auch die Migration von Teilen der Oberfläche durchführbar. Dazu wird ein Teil der Oberflächenhierarchie von einer Anwendung in eine andere Anwendung überführt, in dem sie mit Hilfe der Meta-Architektur transformiert wird. Dazu müssen alle vorhandenen Oberflächenkomponententypen eine Implementierung auf der jeweiligen Zielplattform haben. In diesem Fall ist eine automatische Überführung problemlos möglich. Abbildung 6 veranschaulicht dies an einem Beispiel.

Smart Application Grids
The wide-spread acceptance of mobile devices (e.g., smartphones, tablets) changed the development as well as the use of software applications radically. Because applications running on mobile devices change their location and, hence, their environmental situations they are used in, they have to adapt their appearance and behaviour accordingly. This kind of flexibility is commonly called context-aware adaptation in self-adaptive systems. Currently, such systems rely on an environmental model (i.e., context model), which describes the entities of the execution context and their relationships. In these models, software engineers predefine statically at design-time which contextual information can be observed at runtime. At runtime a MAPE-K-Loop [1] (a) monitors the environment using sensors, (b) analyses the gathered data to instantiate the context meta-model, (c) plans necessary reconfigurations, and (d) executes the chosen plans. The main problem, however, is that software developers usually cannot predefine all environmental entities, which could be important for an adaptation process at runtime, at design-time. Lets consider an application that mutes a smartphone automatically, every time the user must not be disturbed (e.g., the user is participating in a meeting). The fact, however, that a user would be disturbed by a ringing smartphone is highly individual. A developer of such an application could most possibly not foresee all individual cases (e.g., when a baby is sleeping within the same room the user is located). To address this problem, the adaptation process itself should adaptable. (mehr …)
Smags Tools Installation Guide
This guide explains how to install and run the SMAGs Tools as a Tool Developer.
- Download the latest version of the Eclipse Modeling Tools
- Download and install the latest version of the Xtext Eclipse Plugins
- Download and install the latest version of the Xpand Eclipse Plugins
- Check out the SMAGs Tools SVN repository (https://fusionforge.zih.tu-dresden.de/svn/smags/trunk/Smags-Tools)
- Launch a new Eclipse runtime instance by running the plugin org.qualitune.smags.workbench as a Eclipse application
